この記事を読むのに必要な時間は約 30 分です。

○ブログの始め方がわからない
○無料ブログと有料ブログどっちがいいの?
○ワードプレスは有料テーマを買った方がいいの?
○ワードプレスの無料テーマのcocoonって良いの?
○ワードプレスの無料テーマのcocoonの設定方法と効果的なカスタマイズ方法を知りたい
○プログラミングが全くわからないんですけど、ブログのデザインってどうやって変えたらいいんですか?
○ブログのプレビュー数をもっと増やしたい
今回はそんな悩みを解決します。
- ブログの無料テーマcocoonを使うメリット
- 初心者でも簡単にできるcocoonのダウンロードと初期設定方法
- cocoonを使ったブログの外観をカスタマイズする方法
○本業以外の収入源が将来手に入る
○人の心をつかむ文章力や話し方が身に付く
○情報感度が高くなり、時代に取り残されにくくなる
○新しい自分の居場所や人間関係が手に入る
○自分に自信が持てるようになる
○新しいことに挑戦する意欲が手に入る

読むのがめんどくさいと言う方は音声学習用にYouTubeで動画を投稿しているので通勤通学などスキマ時間に聞いてみるのもオススメです。
初心者でも簡単に使えるワードプレス無料テーマcocoonの設定方法
ワードプレスを使ってブログを開設したい初心者の方にとって、テーマの選択は非常に大切です。
テーマによっては初心者でも簡単にカスタマイズできるものや、機能が豊富で専門的な知識が必要なものなど様々あります。今回は、初心者でも簡単にカスタマイズができるワードプレスの無料テーマ「コクーン」について紹介します。
<そもそも無料テーマのコクーンとは>
コクーンは、無料で利用できるワードプレスのテーマの一つです。
コクーンは、様々なブログやサイトの目的に合わせたデザインが用意されており、初心者でも簡単に使いこなすことができます。また、多機能でありながら、非常に軽量で高速なため、SEO対策にも最適です。
ヒトデさんやしかまるさんなど一流のトップブロガーたちは20,000円前後初期費用を追加して有料のブログテーマを使用しています。
もちろん、有料テーマは、カスタマイズのしやすさやサイトの仕上がりがプロっぽいなど様々なメリットがあります。
とは言え、僕たち初心者がいきなり初期費用に大金を費やしてもコストを回収できるかは分かりません。
ビジネスの基本は、初期費用や維持費を下げて小さく始めるということです。
形から入りたいからお金を貯めてたくさん装備を揃えたけど、いざ始めてみたら長続きしませんでした。と言うゴルフやスキーなど、スポーツあるあると同じ結末を迎えたら嫌ですよね。
ていうか、準備が整うまで行動しないと言う、努力しない自分を正当化する完璧主義に陥ってしまいます。
そんな思考を持っていたら、いつまでたっても人生は変わりません。
無料テーマのcocoonは、トッププロガーの方々も【なんでこれ無料なの?】と言う位クオリティーの高いものです。
コクーンとは、初代ポケモンにも言ったように繭が由来だそうです。
製作者のエンジニアいわく、まゆのように、居心地の良い、保護する、快適に暮らせる場所をコンセプトとしているそうです。
初心者が有料テーマに何万円も、つぎ込むくらいなら、無料テーマでブログをさっさと始めて、そのお金はサーバー契約代に充てましょう。
<cocoonの初期設定>
それではcocoonの初期設定方法について手順を解説していきます。
とは言っても、手順は至極簡単なもので、初心者でも20分程度あればダウンロードは完了するでしょう。その後のカスタマイズに好きなだけ時間を使ってください。
cocoonのダウンロード
まずは、ワードプレスのテーマ「コクーン」をダウンロードしましょう。
ダウンロードは、ワードプレスのテーマディレクトリから行うことができます。
と言うかリンクを以下の通り貼っておきます。
リンク先のページで表示された「Cocoonテーマをダウンロード」をクリックすることで、コクーンをダウンロードすることができます。
テーマの有効化
テーマをダウンロードしたら、有効化しましょう。ワードプレスの管理画面から「外観」>「テーマ」を選択し、「Cocoon」の「有効化」をクリックしてください。これで、コクーンが利用できるようになりました。
外観のカスタマイズ方法
cocoonをダウンロードし、使う準備が整いました。
それでは、サイトの外観を作っていきましょう。
サイトタイトルと説明の設定
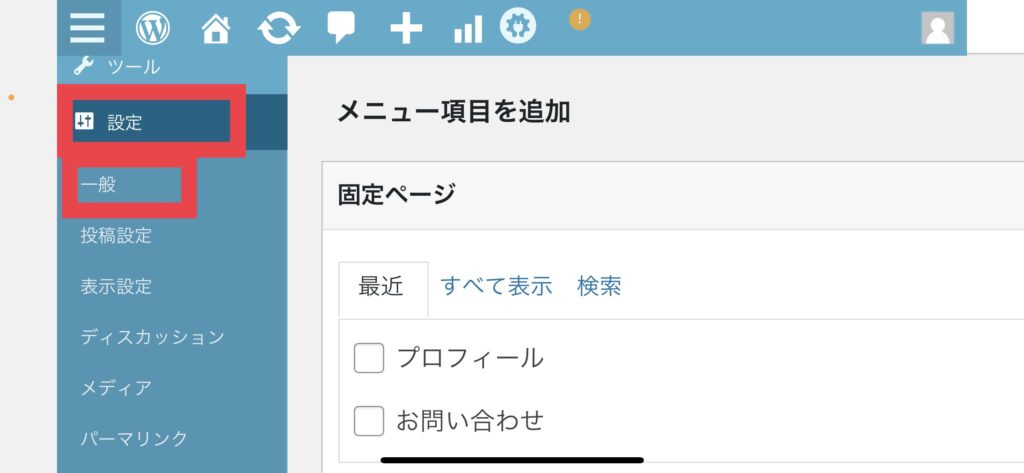
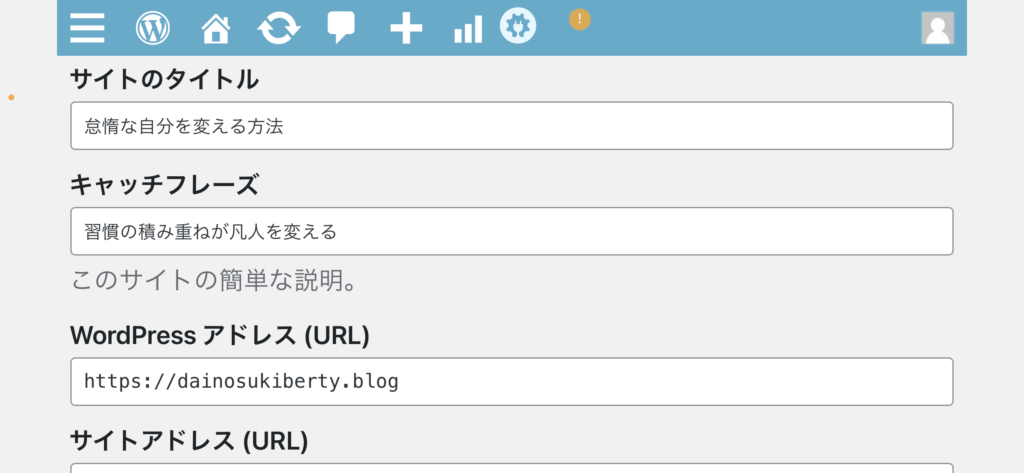
コクーンを有効化したら、サイトタイトルと説明を設定しましょう。ワードプレスの管理画面から「設定」>「一般」を選択しましょう。

その後、サイトタイトルと説明を入力して、「変更を保存」をクリックしてください。

サイトタイトルとキャッチフレーズは後ほど変更することが可能です。
その一方でサイトタイトルはブログを訪れた全ての人に見られるので、テーマのコンセプトをしっかりと決めておきましょう。
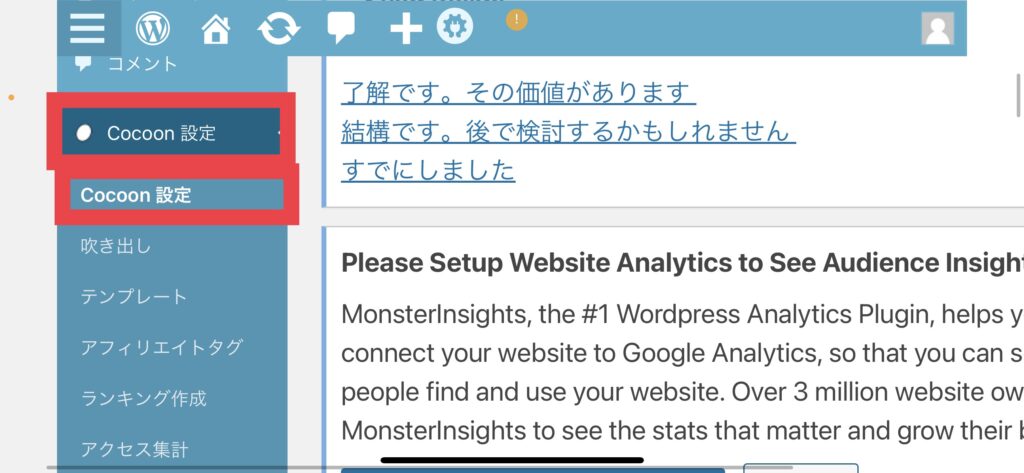
また、cocoon設定→cocoon設定→タイトルをクリックすることで、同様にサイトのタイトルを変更することができます。
ワードプレス本来の機能と、コクーンの機能の両方でサイトをカスタマイズすることができるので、お好きな方を試してください。

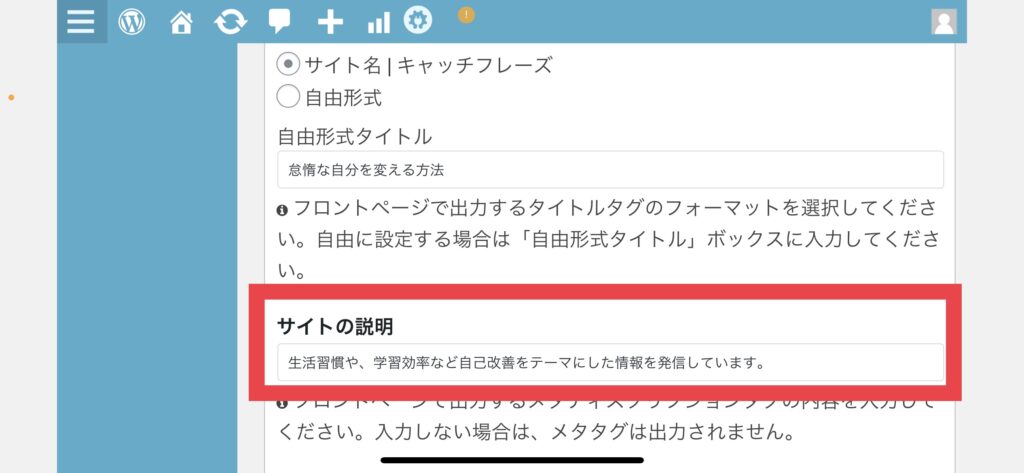
タイトル設定の際、【サイトの説明】と言う欄には、そのブログで伝えたいテーマを記入するようにしましょう。

Googleが僕たちのサイトのコンセプトをより詳細に分析し、検索順位の上位に表示させることに役立ちます。
スキンの設定
「コクーン」は、複数のスキンを用意しています。スキンとは、テーマの見た目や配色を変更するもので、自分のブログやサイトに合ったものを選ぶことができます。では、具体的にスキンの設定方法を解説します。
ログイン後、WordPressのダッシュボードに入ります。
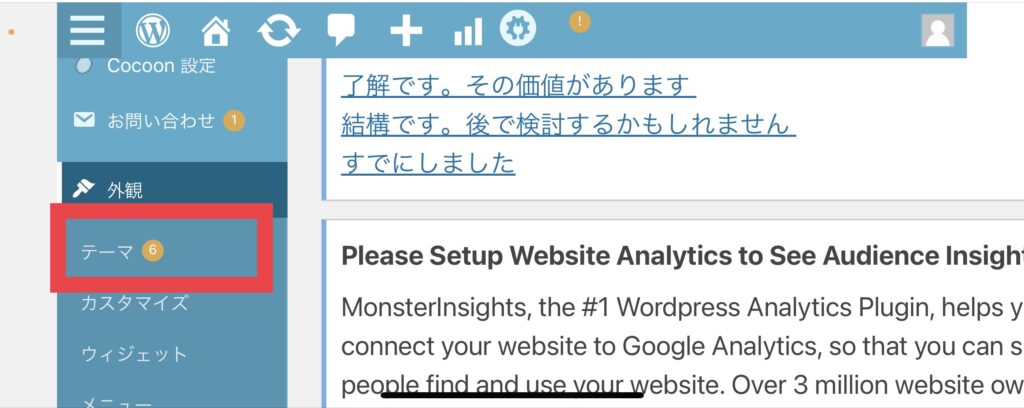
左のメニューから、「外観」→「テーマ」をクリックします。

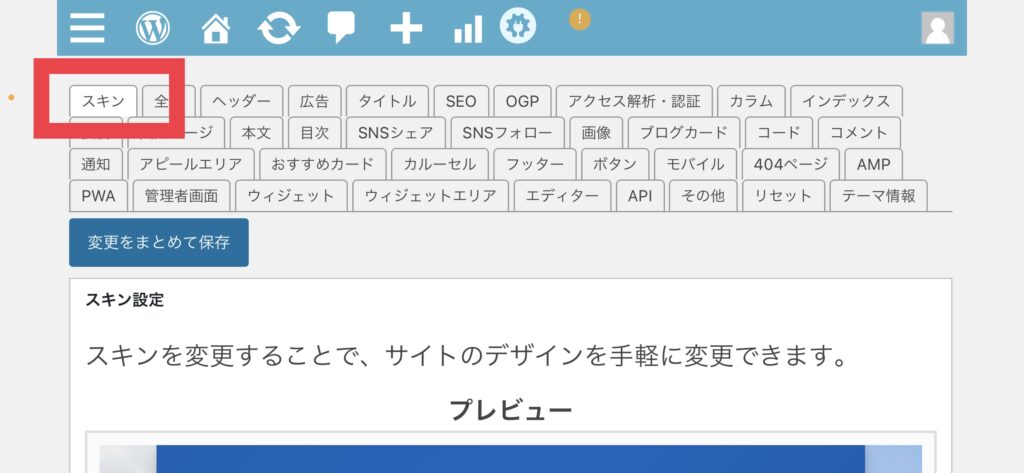
「コクーン」のプレビュー画面が出るので、「カスタマイズ」をクリックします。
画面の左側に「スキン」という項目がありますので、クリックします。

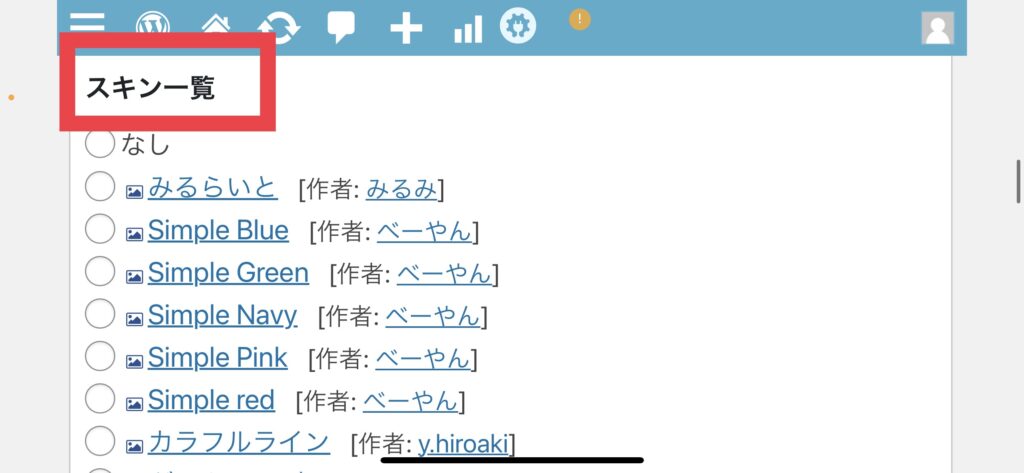
すると、選択できるスキンの一覧が表示されます。ここから、自分のブログに合ったスキンを選びます。

以上がスキンの設定方法です。自分のブログのイメージに合ったスキンを選ぶことで、より魅力的なサイトを作成することができます。
ちなみに、ダイノスケはMomoon(アクア) [作者: タイジーWP]というスキンを使っています。
ヘッダーの設定
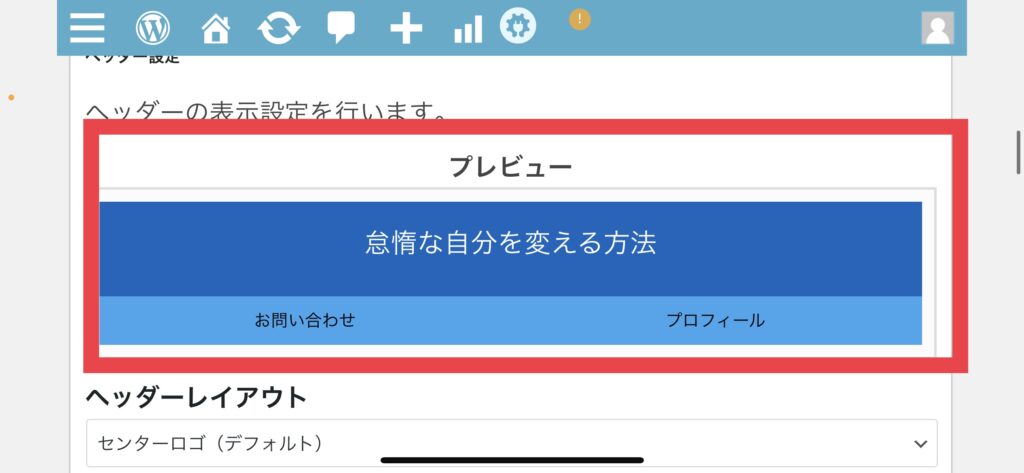
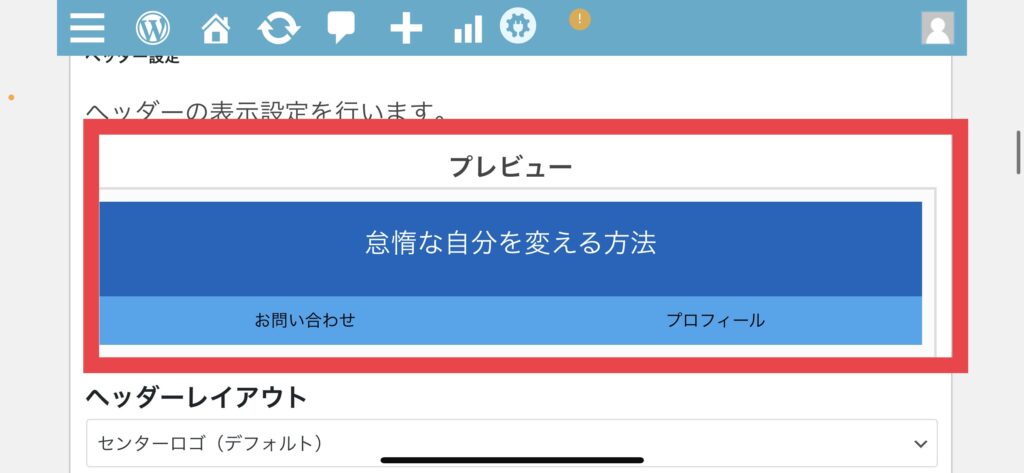
次に、ヘッダーの設定を行いましょう。ワードプレスの管理画面からcocoon設定>cocoon設定を選択し、「ヘッダー」をクリックして、ヘッダー画像をアップロードすることができます。

また、ヘッダーの背景色やテキストカラーなども設定することができます。

メニューの設定
次に、メニューの設定を行いましょう。
WordPressにおける「メニュー」とは、サイトのナビゲーション機能のことです。サイトを訪れたユーザーが、サイト内のコンテンツに簡単にアクセスできるように、ページやカテゴリー、タグなどのリンクを一覧表示する機能です。
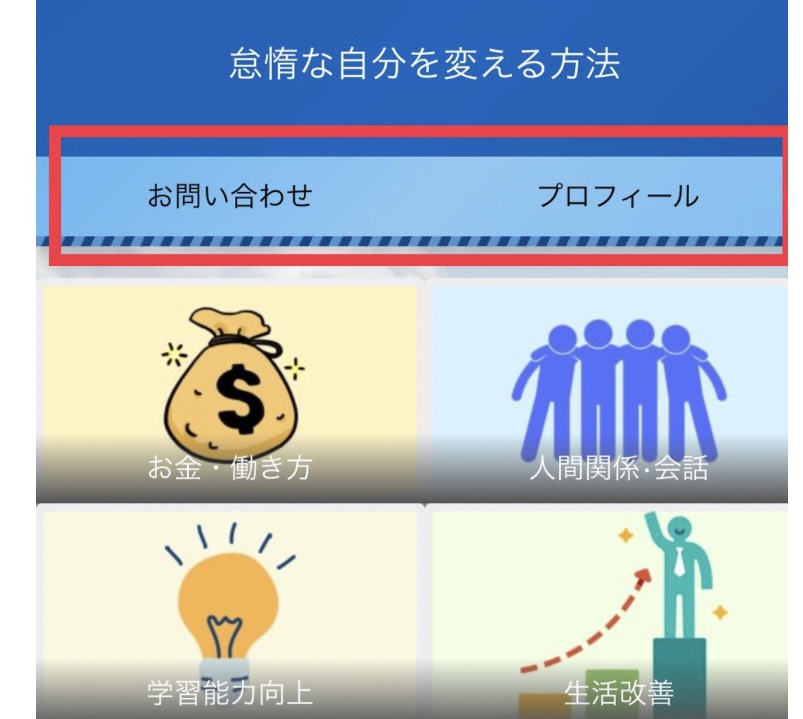
ダイノスケのブログは、お問い合わせとプロフィールのメニューをサイト上部に設置しています。

もちろん、人によってはサイトの下部に設置したり、そもそも不要ならばメニューの欄を設けていない人もいます。
Cocoonテーマでは、メニューを変更する方法は非常にシンプルです。以下の手順に従って、簡単に変更することができます。
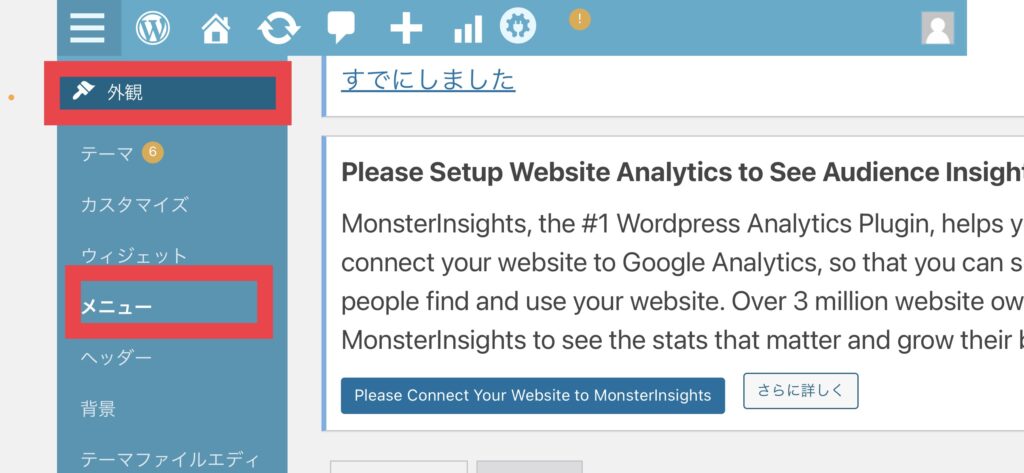
WordPressのダッシュボードにログインし、左側のメニューから「外観」をクリックします。
「メニュー」をクリックします。

メニューの項目を編集する場合は、項目をクリックして編集ボタンを押します。ここで、リンク先のURLや項目の名称を編集できます。
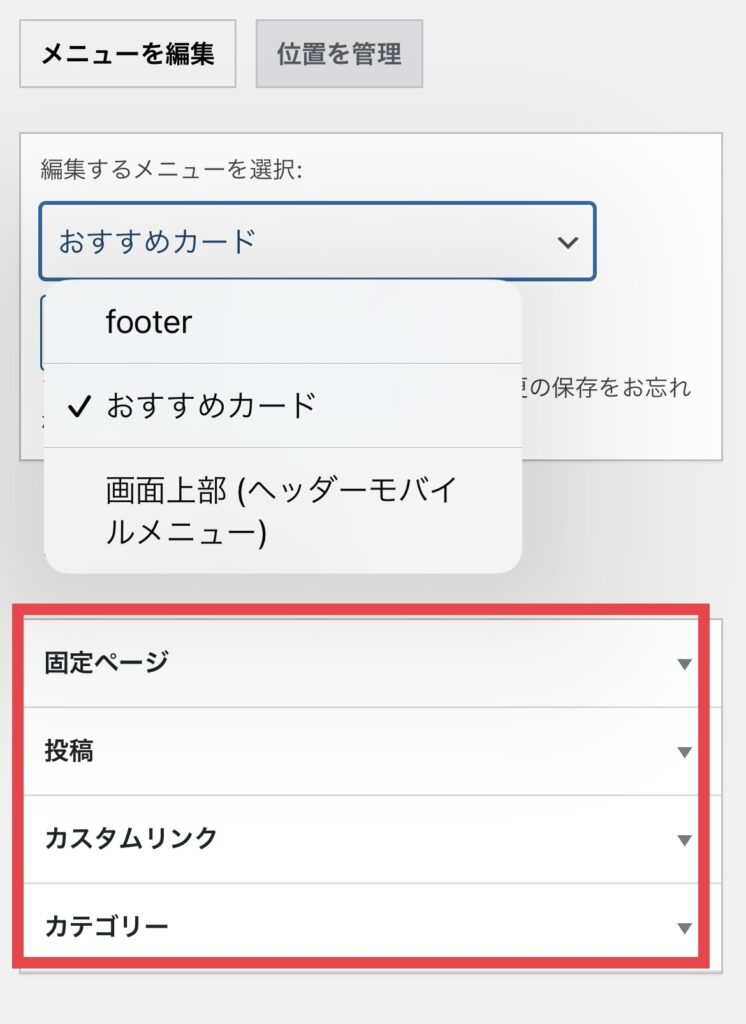
新しいメニュー項目を追加する場合は、左側にある「固定ページ」、「投稿」、「カスタムリンク」をクリックして、追加したいページ、投稿、またはカスタムリンクを選択します。選択したら、右側の「メニューに追加」ボタンをクリックします。

固定ページや投稿や、カスタムリンク等の役割は以下の通りです。
- 固定ページ ブログのどの記事を見ても必ず表示されるエリア 運営者プロフィールやお問い合わせ等は、必ず読者の見える場所【サイト上部もしくは左右の端】に設置することがお勧め。TwitterやInstagramなど、その他SNSの直近のつぶやきを公開することも可能。読者の閲覧の邪魔にならないように、サイトの1番下に貼り付けるブロガーが多い。
- 投稿 今までで作成したブログ記事の中でも、特にアピールしたいものを選択して、読者の家に泊まる場所に設置することができる。
- カスタムリンク 【投稿】と同じように、好きな記事や他のサイトのリンクをサイトの好きな場所に設置することができる
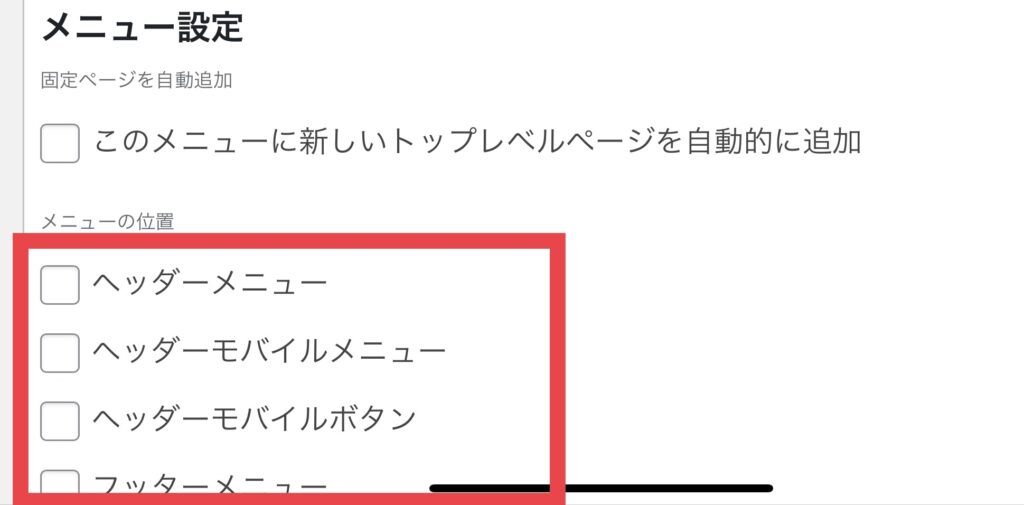
また、【メニュー設定】という、どんな見た目のメニュー欄を表示させるか細かく設定する機能をcocoonには搭載されています。

ヘッダーとはヘッド【頭:サイト上部】のこと、フッターとはフット【脚:サイト下部】のこととと言う認識で差し支えありません。
皆さんも既にご存知のように、世の中はパソコンではなく、スマホやタブレットでインターネットにアクセスすることが主流になってきています。
そのため少なくともヘッダーモバイルメニューを設定しておくことを推奨します。
設定した後、実際にパソコンやスマホを使って自分のサイトを見てみて、好きなようにカスタマイズしてみてください。
ヘッダーメニュー:
ヘッダーメニューは、サイトのヘッダーに表示されるメニューです。主にサイトの主要なナビゲーションリンクやページリンクが含まれます。デスクトップ版【パソコン向け】のサイトにのみ表示され、ヘッダーの上部に表示されます。
ヘッダーモバイルメニュー:
ヘッダーモバイルメニューは、モバイル版【スマホやタブレット向け】のサイトのヘッダーに表示されるメニューです。ヘッダーメニューと同様に、主にサイトの主要なナビゲーションリンクやページリンクが含まれます。モバイル版のサイトにのみ表示され、ヘッダーの下部に表示されます。ダイノスケはヘッダーモバイルメニューを使ってお問い合わせとプロフィールの欄を設定しています。

ヘッダーモバイルボタン:
ヘッダーモバイルボタンは、モバイル版のサイトでヘッダーメニューを開くためのボタンです。通常は、ハンバーガーアイコン(三本線のアイコン)が表示されます。画像左下のメニューボタンが画面上部に現れるはずです。ダイノスケのヘッダーリストはお問い合わせとプロフィールだけなので、特にメリットがないと判断して設置していません。ヘッダーメニューがモバイル版に表示されている場合にのみ、このボタンが表示されます。

フッターメニュー:
フッターメニューは、サイトのフッターに表示されるメニューです。主にサイトのサブページや著作権情報などが含まれます。デスクトップ版のサイトにのみ表示され、フッターの上部に表示されます。
フッターモバイルボタン:
フッターモバイルボタンは、モバイル版のサイトでフッターメニューを開くためのボタンです。通常は、上向きの矢印のアイコンが表示されます。フッターメニューがモバイル版に表示されている場合にのみ、このボタンが表示されます。
モバイルスライドインメニュー:
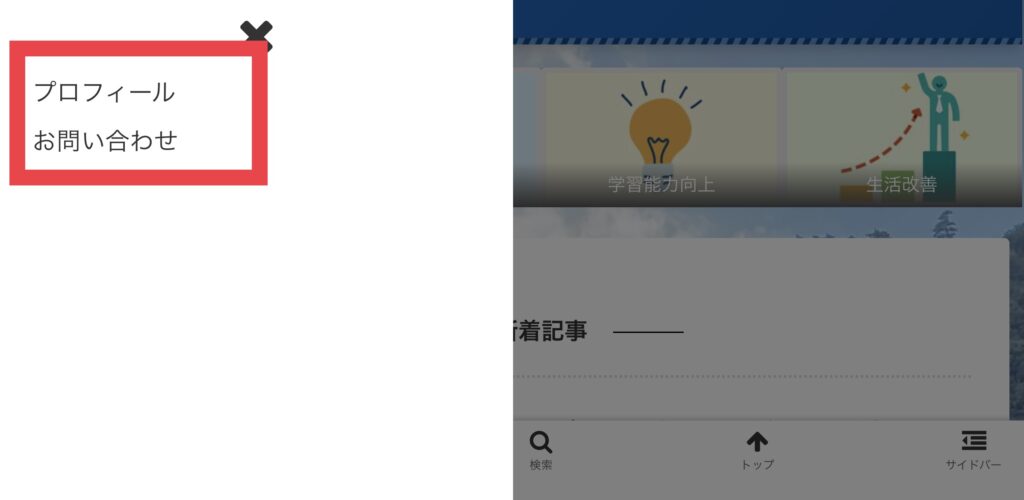
モバイルスライドインメニューは、モバイル版のサイトで使用される、モーダルウィンドウを開くようなメニューです。通常は、ハンバーガーアイコンをタップすると表示されます。ヘッダーメニューやフッターメニューなど、複数のメニューを統合することができます。通常、モバイル版のサイトでのユーザビリティを向上するために使用されます。ダイノスケのサイトで、モバイルスライドインメニューを設定すると、左下に新しいメニュー欄が追加されます。
タップしてみると、お問い合わせ先とプロフィールのリンクが表示されます。

正直、サイトの見やすさを阻害している上にスペースを圧迫しているのでダイノスケのサイトからは削除しています。
メニュー項目を削除する場合は、外観→メニュー→消したい項目を選択し、下にある「削除」ボタンをクリックします。
変更が完了したら、「メニューを保存」をクリックします。
以上で、Cocoonテーマのメニューを変更する方法は完了です。
【メニューの配置を変更する方法】
Cocoonテーマでは、メニューの配置を変更することも可能です。以下の手順に従って、簡単に変更することができます。
WordPressのダッシュボードにログインし、左側のメニューから「外観」をクリックします。
「メニュー」をクリックします。
【メニュー構造】のエリアまで画面をスクロールし、メニュー項目をドラッグアンドドロップで並び替えます。

ダイノスケのサイトの場合、プロフィールとお問い合わせの2行目しかないので、入れ替える意味はほとんどありませんが笑
変更が完了したら、「メニューを保存」をクリックします。
サイドバーの設定
コクーンには、左サイドバーと右サイドバーの2種類のサイドバーがあります。これらのサイドバーには、ウィジェットを設置することができます。
ウィジェットは、人気記事ランキングとかお問合せページとか様々な情報を表示するためのツールです。
コクーンでは、様々な種類のウィジェットを使用することができます。
ウィジェット 人気記事ランキングの作り方
ダイノスケのサイトでは、画面右下の【サイドバー】をクリックすると、閲覧数の多い人気記事ランキングトップ10を表示しています。
さらにその下に画面をスクロールすると、記事のカテゴリー【お金•働き方、人間関係•会話、学習能力向上、生活習慣】のリンクを掲載して、読者のサイトの利便性を高めています。
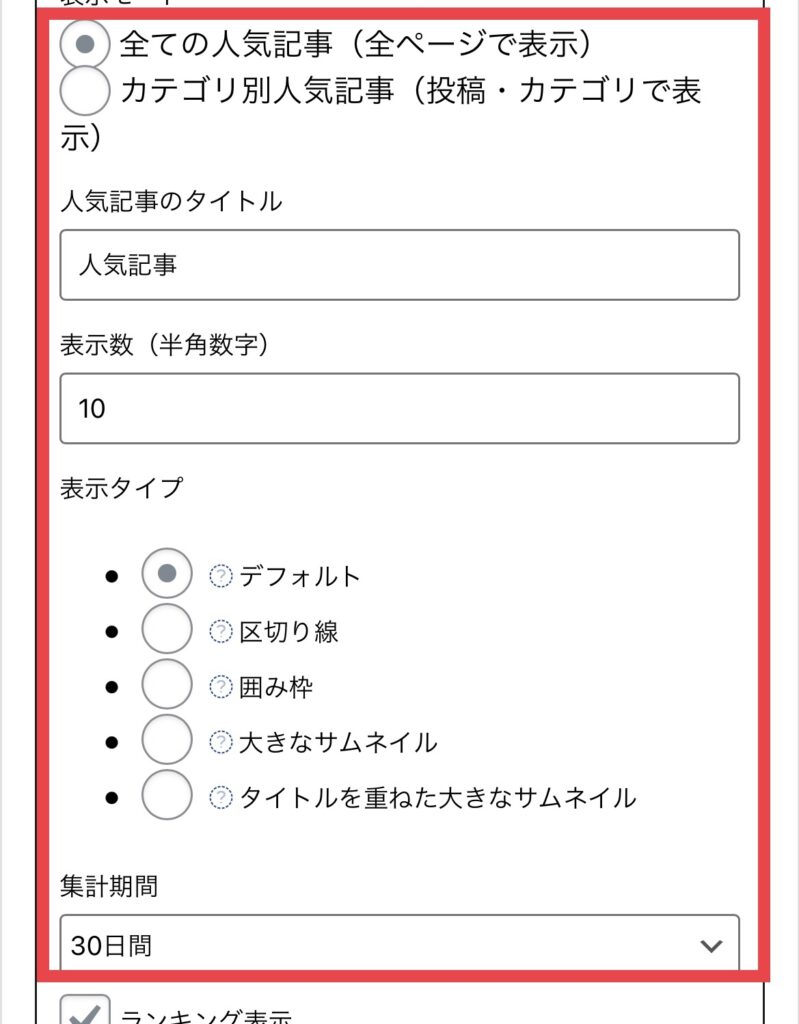
人気記事の設定方法は、外観→ウィジェット→サイドバー→【+】をクリック→【c 人気記事】を選択→データの集計期間や掲載記事数を設定【ダイノスケは集計期間30日、表示数は10記事に設定】
この手順で設定することができます。

人気記事のサイドバーを作るということは当然ある程度記事を書きためておく必要があることには注意が必要です。
ウィジェット カテゴリ分けリンクの作り方
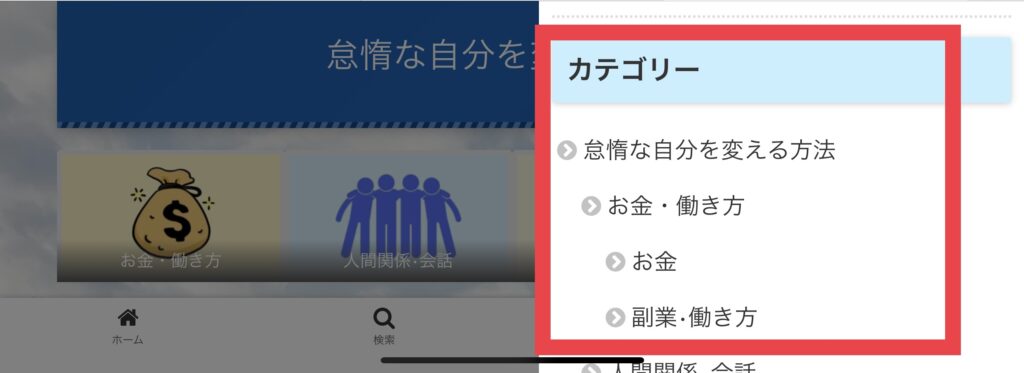
ダイノスケのブログでは、右下のサイドバーを開くと【お金、人間関係、学習能力向上、生活改善】など、様々なカテゴリー分けがされている記事を読者は選ぶことができます。
ジャンルごとにカテゴリ分けしたものを、サイドバーの中に入れたい場合、以下の手順を行ってください。
外観→ウィジェット→サイドバー→【+】をクリック→カテゴリ一覧を選択

メタタグの削除
なお、ワードプレスでサイトを作成した当初は、デフォルト設定でメタ情報が公開されていますが、読者にとっては全く要らない情報です。
むしろ、サイトの管理者情報が第三者に知られるとセキュリティー上懸念が残ります。
せっかく作ったサイトが乗っ取られたら嫌ですよね。
そのため、メタ情報は削除しておきましょう。
ワードプレス管理画面→外観→ウィジェット→サイドバースクロール追従→メタ情報→削除
の手順で削除することができます。
サイドバーのリスト一覧と役割
なお、ダイノスケはウィジェットの中でもサイドバーしか設定していませんが、ウィジェットには、以下の通り、外観や利便性を整えるさまざなツールがあります。
いろいろ試してみて、自分のサイトに合ったものを使ってみてください。
サイドバーウィジェット
サイドバーウィジェットは、サイトのサイドバーに表示されるコンテンツを設定するためのものです。これらのウィジェットには、検索フォーム、カテゴリリスト、最近の投稿、カスタムHTML、広告、ニュースレター、登録フォームなどがあります。
サイドバースクロール追従ウィジェット
サイドバースクロール追従ウィジェットは、サイドバーのコンテンツをスクロールしても常に表示されるようにすることができます。これにより、訪問者が常にサイドバーコンテンツにアクセスできるようになります。
スクロールしても、ずっと視界の端にサイドバーが映るので、読者にとっては鬱陶しいと思われてしまう恐れもあります。
なんでもかんでも足せばいいと言うものではないと言う事ですね。
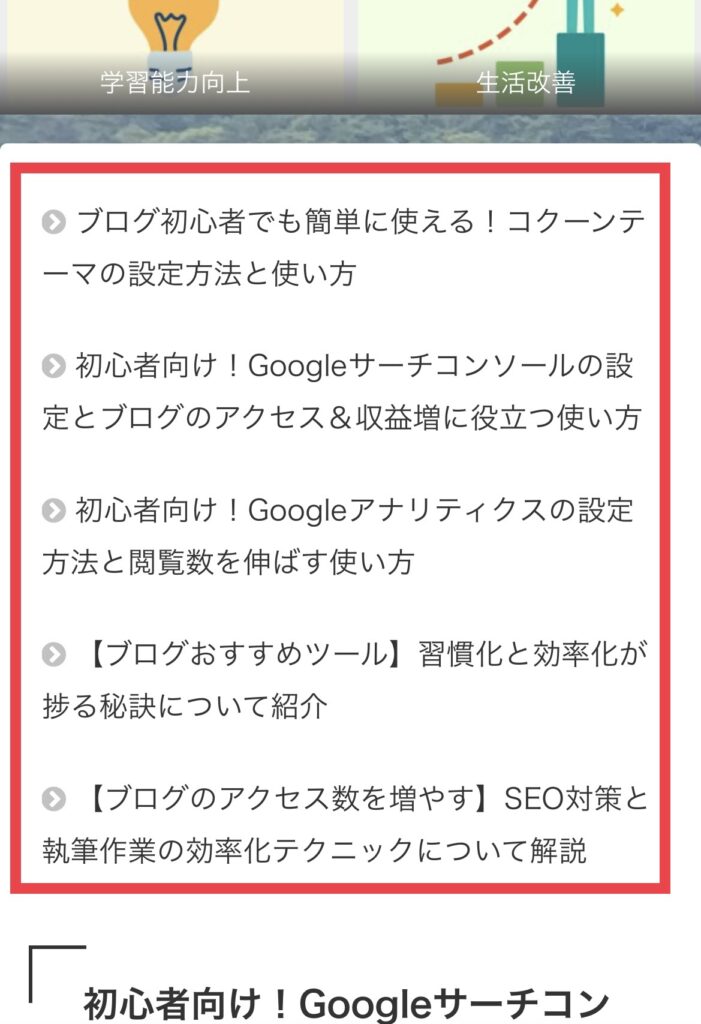
メインカラムスクロール追従ウィジェット
メインカラムスクロール追従ウィジェットは、サイドバーと同様に、メインカラム【記事の本文】のコンテンツをスクロールしても常に表示されるようにすることができます。これにより、訪問者が常にメインコンテンツにアクセスできるようになります。
写真は実際にメインカラムスクロール追従で【投稿タイトル上】に最新の記事が見れるように設定したものです。
どの記事を見てもこのリンクが表示されるのは、正直邪魔ですね笑

投稿タイトルウィジェット
投稿タイトルウィジェットは、特定の投稿のタイトルをサイドバーに表示するためのものです。これにより、訪問者がサイドバーから特定の投稿にアクセスできるようになります。
メインカラムスクロール追従の時と同じように、大抵は閲覧の邪魔になります笑
投稿本文ウィジェット
投稿本文ウィジェットは、特定の記事本文をサイドバーに表示するためのものです。これにより、訪問者がサイドバーから特定の投稿の内容を確認できるようになります。
ブログの訪問者にどうしても見て欲しい記事がある場合は投稿タイトルウィジェットを作成しても良いかもしれません。
投稿タイトルと同じように、記事の本文の前後で好きなものを差し込むことができます。
ダイノスケのブログ記事の冒頭を見てもらえればわかるように、【こいつの情報って信頼できるのかな?】と言う読者の疑問に答えるために【私はこんな人間です、こんな実績があります】とプロフィールを掲載しておくと、読者の読了率が高まります。
とはいえ、ブログ製作者のプロフィールを毎記事貼り付けるのはめんどくさいと思うので、投稿本文の上に基本設定をしておくのは良いかもしれませんね。
ダイノスケは
- 読書の悩み
- 記事の内容
- 記事の内容を実践したら、手に入るメリット
- 記事執筆者【ダイノスケ本人】の経歴
をまとめた下書き記事を作って、その記事を更新する形で毎回書いています。
けれど、記事執筆者の経歴は、投稿本文ウィジェットを使って省略することができたなぁと今になって思います。
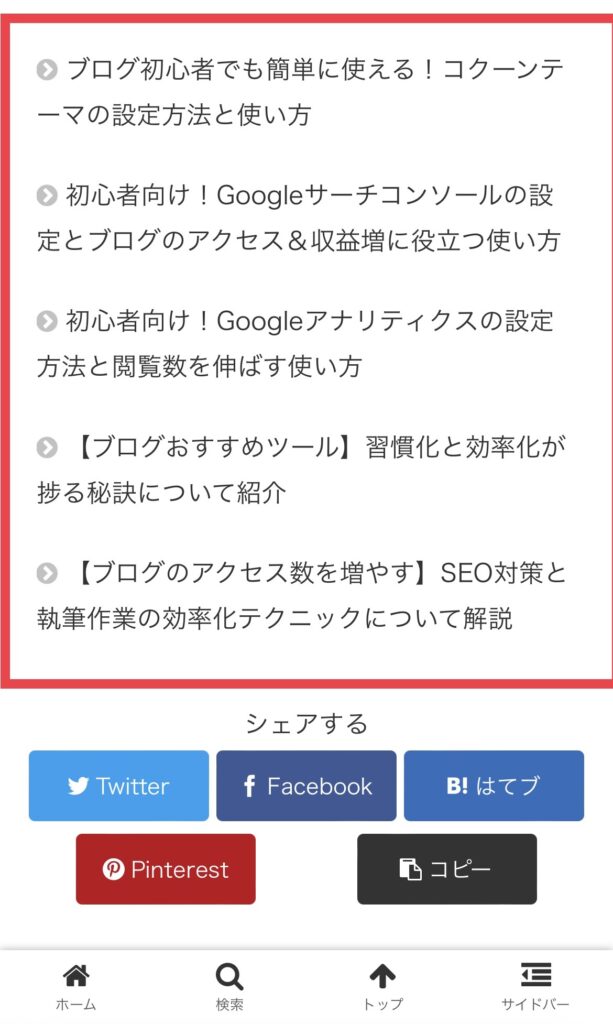
投稿SNSボタンウィジェット
投稿SNSボタンウィジェットは、特定の投稿をソーシャルメディアで共有するためのボタンをサイドバーに表示するためのものです。これにより、訪問者が特定の投稿を簡単に共有できるようになります。
以下の写真は、ブログ記事の1番下にあるSNS投稿ボタンの上に最新の記事のリンクを貼り付けたものです。

正直、記事を最後まで読む人ってそんなにいないし、SNS投稿ボタンの下には、各ジャンルごとにブログをまとめたカテゴリ分けのリンクがあるので、投稿SNSボタンの前後に何か貼り付けたいものは今のところダイノスケには思いつきません。
投稿関連記事ウィジェット
投稿関連記事ウィジェットは、特定の投稿に関連する他の投稿をサイドバーに表示するためのものです。たいていは、ブログ記事の1番下にあります。
これにより、訪問者が興味を持つかもしれない他の投稿にアクセスできるようになります。
投稿コメントフォームウィジェット
投稿コメントフォームウィジェットは、特定の投稿にコメントを投稿するためのフォームをサイドバーに表示するためのものです。読者が記事を見て何かコメントしたかったら、基本的にはどの記事も1番下あたりにコメント欄があります。
このコメント欄の前後に好きなウィジェットを追加できます。
固定ページタイトルウィジェット
固定ページタイトルウィジェットは、特定の固定ページのタイトルの前後に好きなウィジェットを設定することができます。
ダイノスケのブログで固定ページの記事はつけていませんが、どうしても見て欲しい記事があるのならば、固定ページを設定して、ついでに好きなウィジェットを設定しても良いでしょう。
固定ページSNSボタンウィジェット
固定ページSNSボタンウィジェットは、固定ページの記事の1番下にあるSNSボタンの前後に好きなウィジェットを設定することができる項目です。
インデックスリストウィジェット
インデックスリストウィジェットは、特定のカテゴリやタグの投稿を一覧表示するためのものです。これにより、訪問者が特定のカテゴリやタグに関連する投稿にアクセスできるようになります。
どうしても読者に伝えたいメッセージがあるのならば、このエリアにウィジェットを掲載するのもありでしょう。
コンテンツ上部ウィジェット
コンテンツ上部ウィジェットは、コンテンツの上部に表示されるウィジェットです。
各記事を開いたら、タイトルやサムネイルよりも、上の部分に好きなウィジェットを差し込むことができます。
これにより、訪問者がサイトの重要な情報やナビゲーションに簡単にアクセスできるようになります。
以下の写真は、コンテンツの上部に新着記事のリンクを貼り付けたものです。

正直、背景の写真と文字が重なっていて、なんて書いているか全く読めないですね笑
ということでウィジェットはホームページの様々な場所に差し込むことができますが、意図を持って効果的に使わないと、読者がサイトを使いにくくなって、結局離れていってしまう原因になります。
何事も適量が大事ということを忘れないでください。
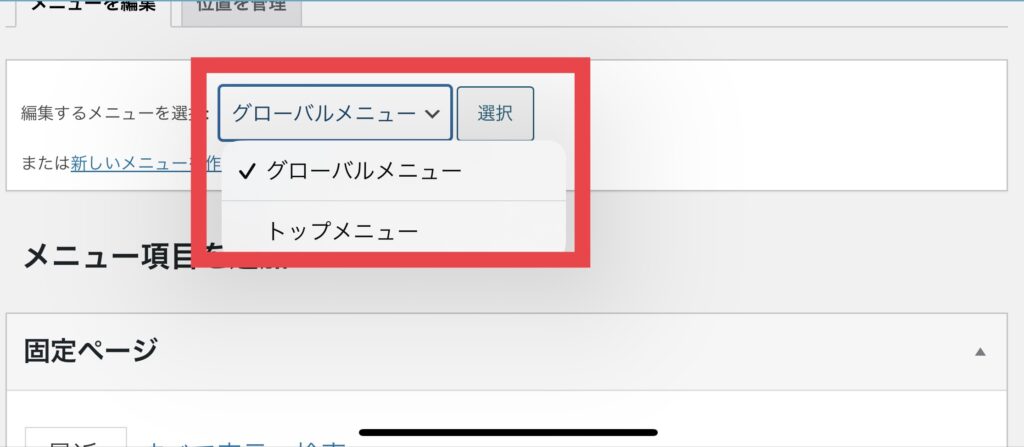
グローバルメニュー:別名サブメニューの設定
グローバルメニューの設定方法と役割について解説します。グローバルメニューとは、サイトの全ページで表示されるメニューのことで、各ページへのリンクを簡単に設定できる機能です。
ダイノスケのサイトで言うと、画面上部にある4つのカテゴリー【お金•働き方、人間関係•会話、学習能力向上、生活習慣】のリンクのことを指します。

ログイン後、WordPressのダッシュボードに入ります。
左上のメニューから、「外観」→「メニュー」をクリック→「メニュー名を入力してください」という欄があるので、メニュー名を入力し、「メニューを作成」をクリックします。

ダイノスケは後で確認してもわかりやすいように【グローバルメニュー】と言う名称にしました。
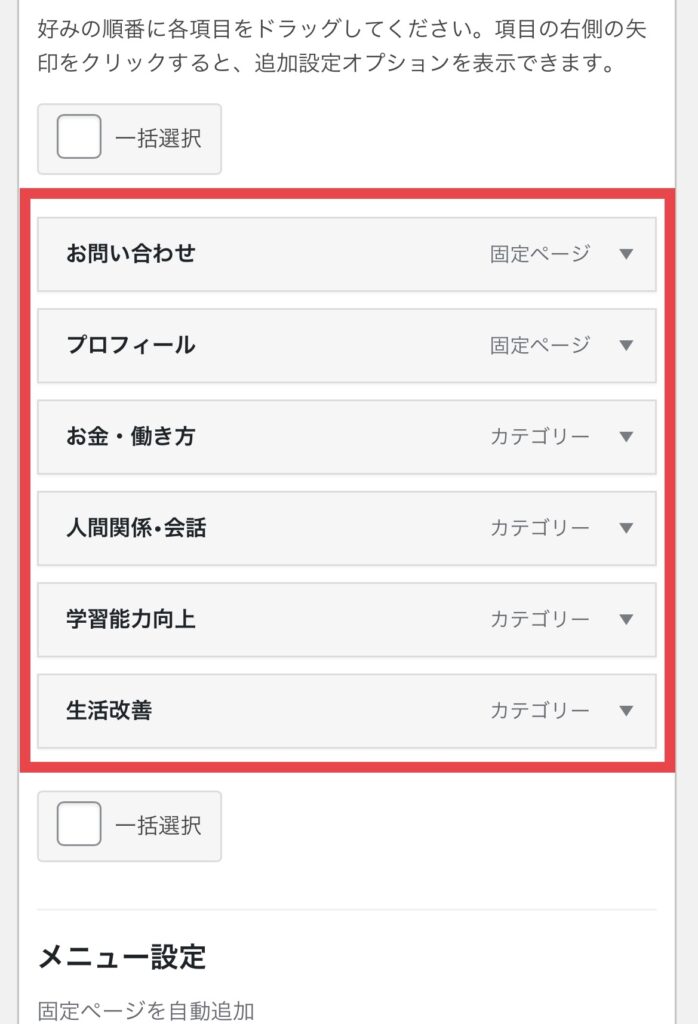
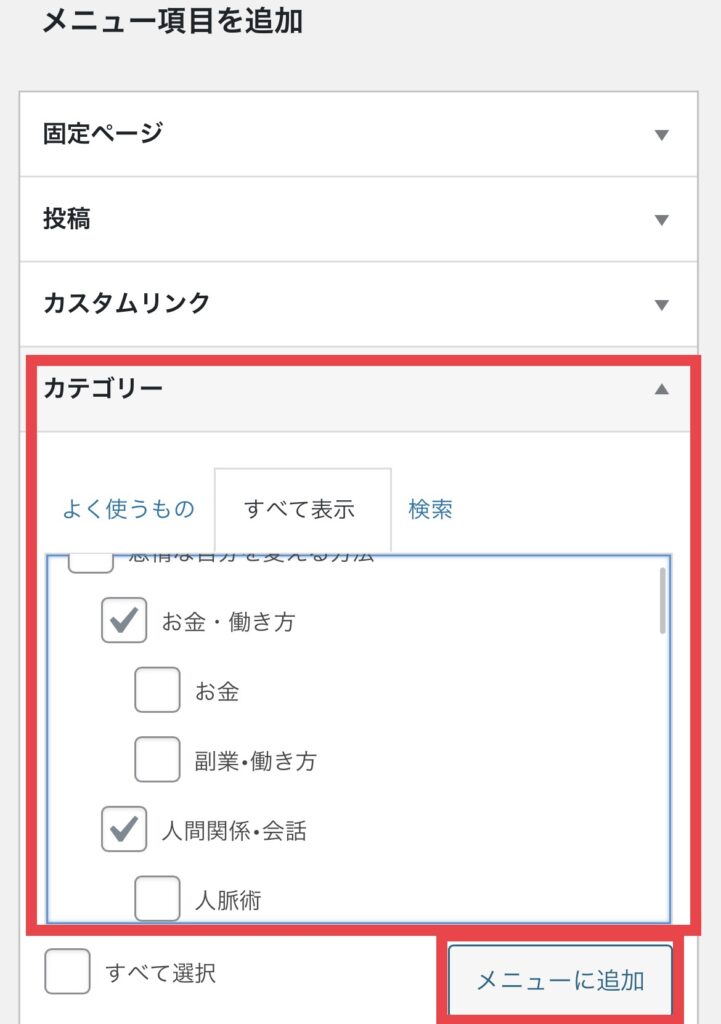
その後、画面の左側にある「ページ」、「投稿」、「カスタムリンク」の中から、メニューに追加したいページや投稿を選びます。
選んだページや投稿を、メニューにドラッグ&ドロップすることで追加することができます。

ダイノスケはカテゴリの中の【お金、人間関係、学習能力、生活習慣】の4項目を選択して【メニューに追加】を押しました。
カテゴリに表示されているリンクだけでなく、【カスタムリンクや投稿】から好きな記事を引っ張ってきて、トップメニューに掲載することも可能です。
ダイノスケのブログで言えば、お金、人間関係のメニューの隣に【ブログの始め方】のリンクを掲載することも可能ということです。何の脈絡もなさすぎて、読書にメリットがないからそんなリンクはつけませんけどね笑
このまま【ヘッダーモバイルメニュー】を選択して設定を保存すると、画像なしで文字だけ【お問合せ、プロフィール】と同じ表示のグローバルメニューが出来上がってしまいます。
そのため、メニューの位置の欄はどれにもチェックを入れずメニューを保存しましょう。
ダイノスケのブログみたいに、グローバルメニューに画像を差し込みたい場合は、メニュー、保存後→管理画面→投稿→カテゴリ→アイキャッチ画像の手順で、自分の好きな記事やカテゴリにサムネイル画像をつけましょう。
画像の生成は基本無料で使えるcanvaというアプリがオススメですよ。
YouTubeのサムネイルや、Twitterのプロフィール画像を作るのにも役立つので、ぜひインストールお勧めします。

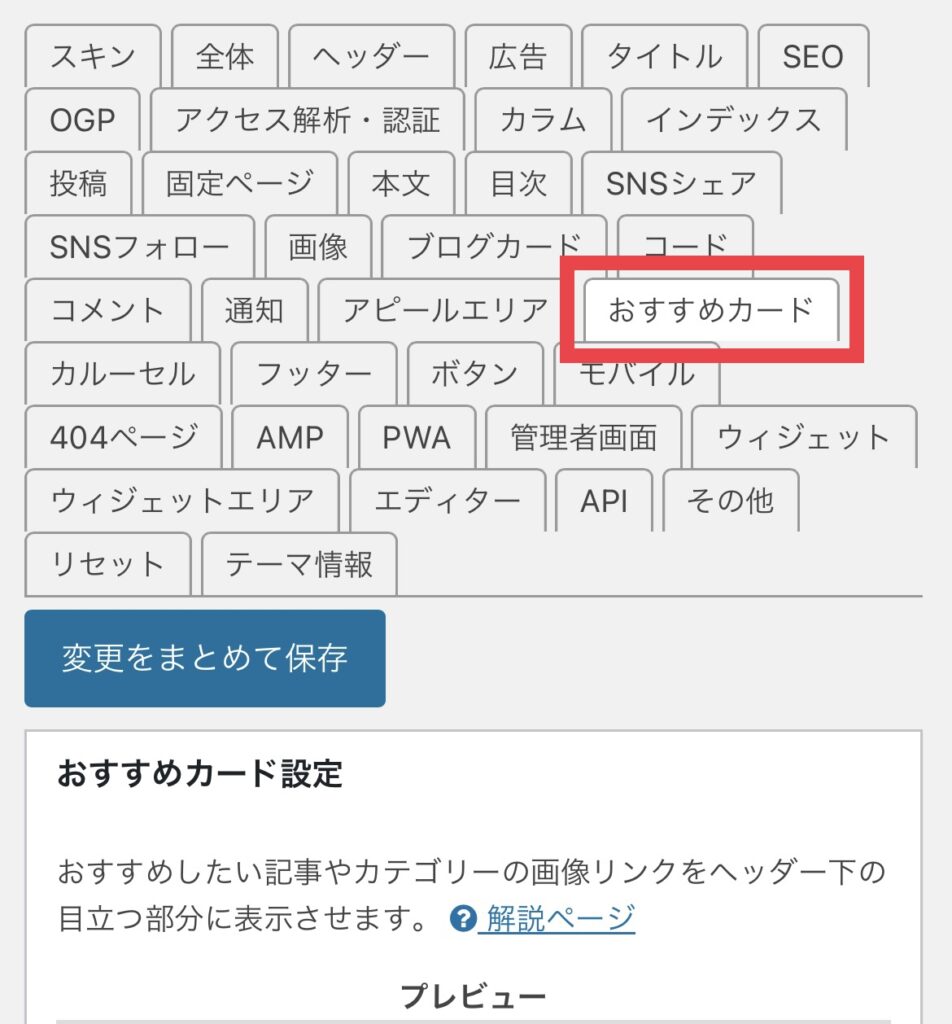
その後、cocoon設定→cocoon設定→おすすめカードに進みます。

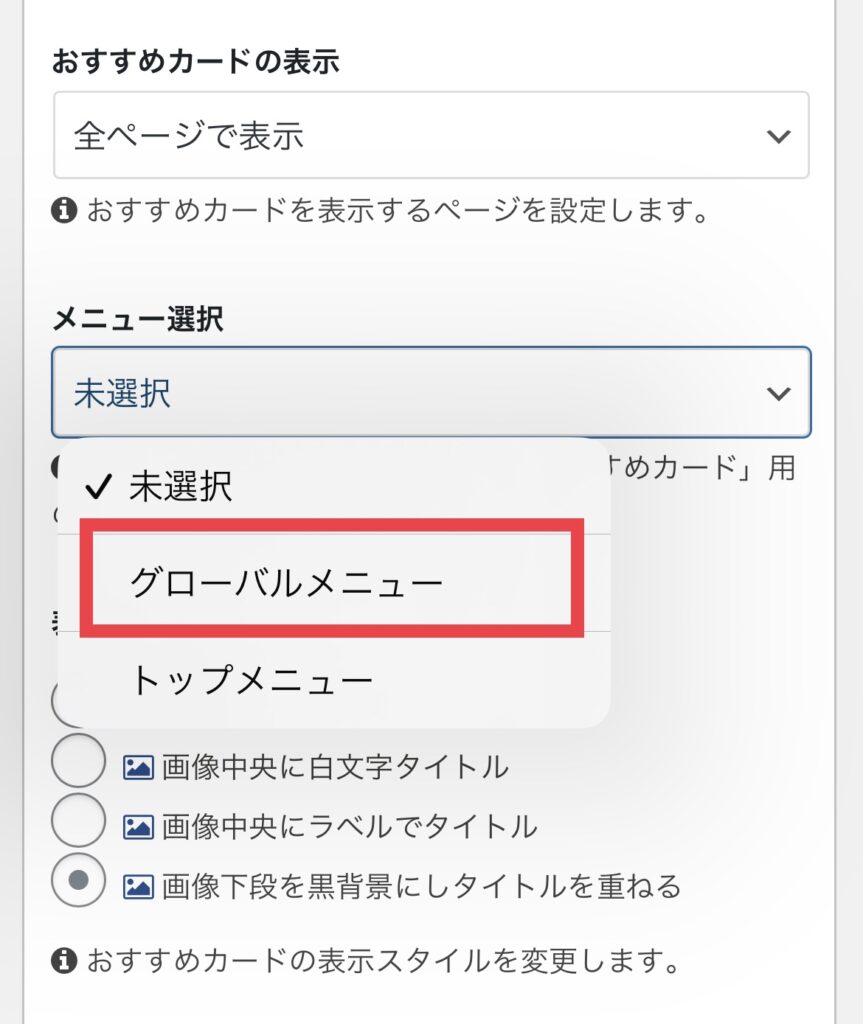
そして、【メニュー選択】の欄で先ほど設定した【グローバルメニュー】を選択しましょう。

【表示スタイル】は画像+白文字背景黒塗りを選択すると、読者にとって解りやすくなります。
カードエリアの予約は、個人の好みで好きに設定してください。
最後に画面下にある【変更をまとめて保存】をクリックすれば、画像付きのグローバルメニューが作成できます。
グローバルメニューの役割は、サイトのナビゲーションを簡単に行えることです。メニューに必要なページや投稿を追加することで、訪問者が簡単に目的のページにアクセスできるようになります。また、グローバルメニューには、サイトの構造を表現する役割もあります。自分のサイトの構造を考え、メニューの項目を選ぶことで、訪問者がサイト全体を把握しやすくなることが期待できます。
ブログ初心者でも簡単にできるコクーンの初期設定とカスタマイズ方法(まとめ)
以上が、コクーンの初期設定やカスタマイズ方法についての紹介です。コクーンは、初心者でも簡単に使いこなせるワードプレスの無料テーマであり、多くの機能を簡単にカスタマイズすることができます。是非、自分のサイトを作成してみてください。
参考書籍 亀山ルカ アフィリエイトで夢を叶えた元OLブロガーが教える 本気で稼げるアフィリエイトブログ 収益集客が1.5倍アップするプロの技79









コメント